5 out of 5





Featured
700+ Users
AidKit for webflow
The ultimate toolkit to help webflow developers
build better & smarter inside the designer.
Add free power-ups via the extension.

21 Featres Inside 🔥

0
Instant Features
0
Member Features
- Character Count DisplayActivate to see a real-time character count for input fields, ensuring your content aligns with SEO standards.Works on install ✅
 mssSEO Text Length IndicatorActivate to get instant feedback on the length of your text inputs. The indicator shows whether your content is too short, just right, or too long.Works on install ✅
mssSEO Text Length IndicatorActivate to get instant feedback on the length of your text inputs. The indicator shows whether your content is too short, just right, or too long.Works on install ✅ mssTitle Tag Length LimitActivate to set a restriction on your title tags from overtyping, to avoid your text from truncating on search engines.Works on install ✅
mssTitle Tag Length LimitActivate to set a restriction on your title tags from overtyping, to avoid your text from truncating on search engines.Works on install ✅ mssMeta Description Length LimitActivate to block your meta description text input beyond 160 characters, aligning with SEO best practices.Works on install ✅
mssMeta Description Length LimitActivate to block your meta description text input beyond 160 characters, aligning with SEO best practices.Works on install ✅ mssOpen Graph Image URL ButtonActivate a checkbox under your Open Graph Image URLs to use the same URL as the one from your homepage. Just remember to set a URL on your home page and click the "Save URL" button.Works on install ✅
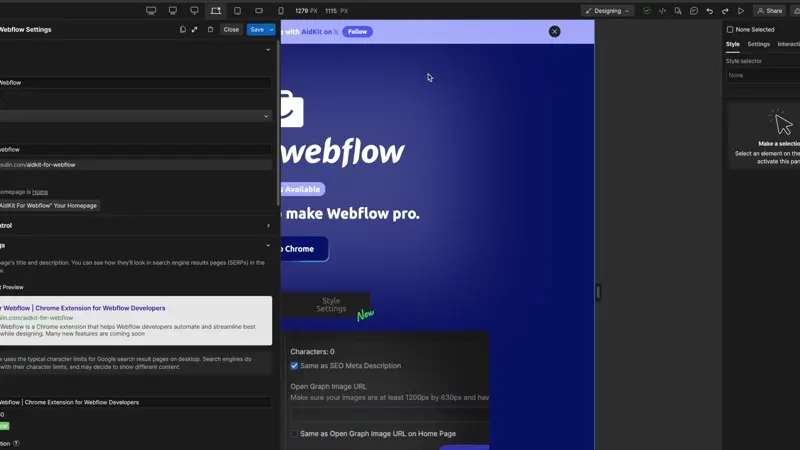
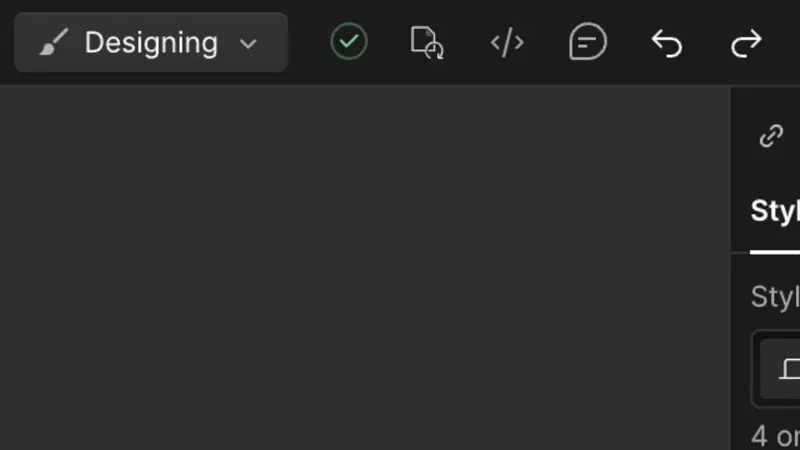
mssOpen Graph Image URL ButtonActivate a checkbox under your Open Graph Image URLs to use the same URL as the one from your homepage. Just remember to set a URL on your home page and click the "Save URL" button.Works on install ✅ mssExpand Page SettingsNew🔥Activate to add an expand button to enlarge the page settings in the designer for easier editingWorks on install ✅
mssExpand Page SettingsNew🔥Activate to add an expand button to enlarge the page settings in the designer for easier editingWorks on install ✅ mss
mss
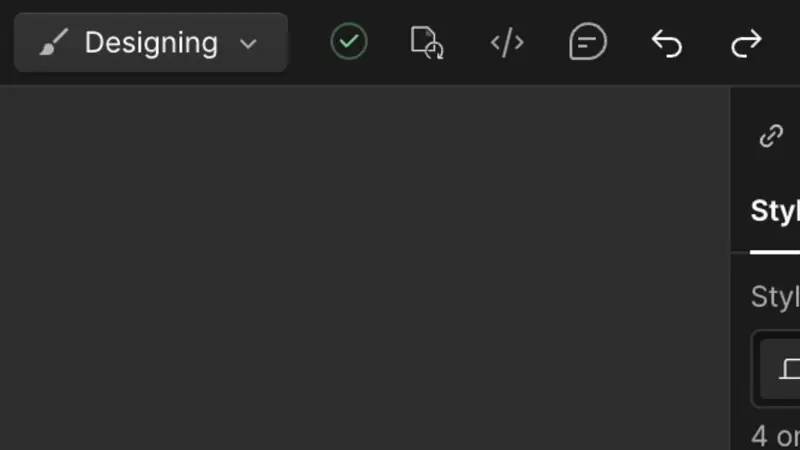
- Undo & Redo ButtonsActivate the original Undo & Redo Buttons from the old webflow designer to reappear in the same top right corner spot for easy access.Works on install ✅
 mssActive Breakpoint in RedActivate to set all your active breakpoints (except the desktop base breakpoint) to red as an alert to your peripheral vision as a visual reminder you are not on developing on the base breakpoint.Works on install ✅
mssActive Breakpoint in RedActivate to set all your active breakpoints (except the desktop base breakpoint) to red as an alert to your peripheral vision as a visual reminder you are not on developing on the base breakpoint.Works on install ✅.webp) mssEdit the Designer Interface ColorUse the drop down to pick and change the color of the Webflow Designer! From the default dark mode, light mode and other fun colors.Works on install ✅
mssEdit the Designer Interface ColorUse the drop down to pick and change the color of the Webflow Designer! From the default dark mode, light mode and other fun colors.Works on install ✅.webp) mssWhite Label the Webflow DesignerActivate and upload your brand image to replace with the webflow logo at the top left inside the designer. Pro Tip: If you dont see the changes in the photo uploading/ the toggle switching back to the webflow logo, attempt to refresh the designer.Works on install ✅
mssWhite Label the Webflow DesignerActivate and upload your brand image to replace with the webflow logo at the top left inside the designer. Pro Tip: If you dont see the changes in the photo uploading/ the toggle switching back to the webflow logo, attempt to refresh the designer.Works on install ✅.webp) mssSound for Alert Triggers (Notifications)New🔥Activate to set an automatic ding sound each time a Webflow alert or "notification" gets triggered.
mssSound for Alert Triggers (Notifications)New🔥Activate to set an automatic ding sound each time a Webflow alert or "notification" gets triggered. mss
mss
- Copy to clipboard Site CodeNew🔥This feature allows you to easily copy your entire site code in the click of a button. This even works on a free webflow plan which restricts you from accessing the site code and exporting the file, so now free users can get there site code.
 mssFullscreen Code ModeNew🔥Activate to add a button atop corner the code editor to toggle between normal and full screen.
mssFullscreen Code ModeNew🔥Activate to add a button atop corner the code editor to toggle between normal and full screen. mss
mss
- Prevent Width & Height ConfusionThis feature dims the units inside width and heights, to help with less confusion. So H's are dimmed in width settings, and W's dimmed in height settings. You'll easily notice then when you start designing.
 mssChange all sides buttonThis feature simulates Shift + Click for all the margin & padding buttons. This helps to easily change all sides at the same time, give it a try.
mssChange all sides buttonThis feature simulates Shift + Click for all the margin & padding buttons. This helps to easily change all sides at the same time, give it a try. mssAdd Hidden CSS UnitsThis feature adds the following CSS units for you to easily use: DVW, DVH, LVW, LVH, VMIN & VMAX.
mssAdd Hidden CSS UnitsThis feature adds the following CSS units for you to easily use: DVW, DVH, LVW, LVH, VMIN & VMAX. mssHighlight Multi Elements SelectedNew🔥This feature highlights the text that shows anytime a class has 2 or more uses/ on other pages..
mssHighlight Multi Elements SelectedNew🔥This feature highlights the text that shows anytime a class has 2 or more uses/ on other pages.. mssLorem Ipsum GeneratorNew🔥Activate to enable a Lorem ipsum generator inside webflow! This adds a button to allow you to generate lorem ipsum for your site texts. You can toggle to control how much lorem ipsum to generate.
mssLorem Ipsum GeneratorNew🔥Activate to enable a Lorem ipsum generator inside webflow! This adds a button to allow you to generate lorem ipsum for your site texts. You can toggle to control how much lorem ipsum to generate. mss
mss
- 📁Archived FeaturesSometimes Aidkit will have to deprecate a feature due to webflow building them out as they make updates. However this is a good thing, it says webflow is listening to you guys and adding the features that we need and that AidKit thinks the community should have. While these are now archived and by default off, you can still access and toggle these features on if you choose.
Some features (like the alert) get archived because they get too buggy each time webflow makes an update and become to much to keep up with.CMS ShortcutNew🔥Activate a shortcut to open the CMS page using the 'C' key on your keyboard.Works on install ✅
Webflow has now added this shortcut but its using '⌥C' instead. Use this is you want a shorter shortcut. mssAlert: Multiple Affected ElementsNew🔥Receive an alert when you first change the styles of a class used by multiple elements. Default: Sent when elements are on the same page or other pages.
mssAlert: Multiple Affected ElementsNew🔥Receive an alert when you first change the styles of a class used by multiple elements. Default: Sent when elements are on the same page or other pages.
Minimal: Only sent when elements are on other pages.
Never: Disable this alert. mssTop Breadcrumb BarActivate to move the breadcrumb from the bottom to the top of the designer.Works on install ✅
mssTop Breadcrumb BarActivate to move the breadcrumb from the bottom to the top of the designer.Works on install ✅
Webflow has outright built this..webp) mss
mss








.svg)








